

Within the constraints section, there is a Fix position while scrolling setting. You can use constraints to fix an object's position in a scrolling prototype. For example: apply top constraints to fix a status bar to the top of the device, or bottom to fix a menu to the bottom. There may be some elements in a prototype that you don't want to move as the prototype scrolls. To temporarily ignore Constraints, hold down the modifier key as you resize the frame:

Hold down the modifier key to ignore Constraints: Drag the bounding box to resize the frame.Hover over the frame's bounds in the canvas until the cursor appears.Open the Design panel in the right sidebar.To apply overflow behavior, you'll need to adjust the frame's bounds. If no content extends beyond the frame, Figma will show an error message when you try to apply overflow behavior. Click the present icon to view the prototype in Presentation view and see the results.
#Smoothscroll scroll bar over navbar update
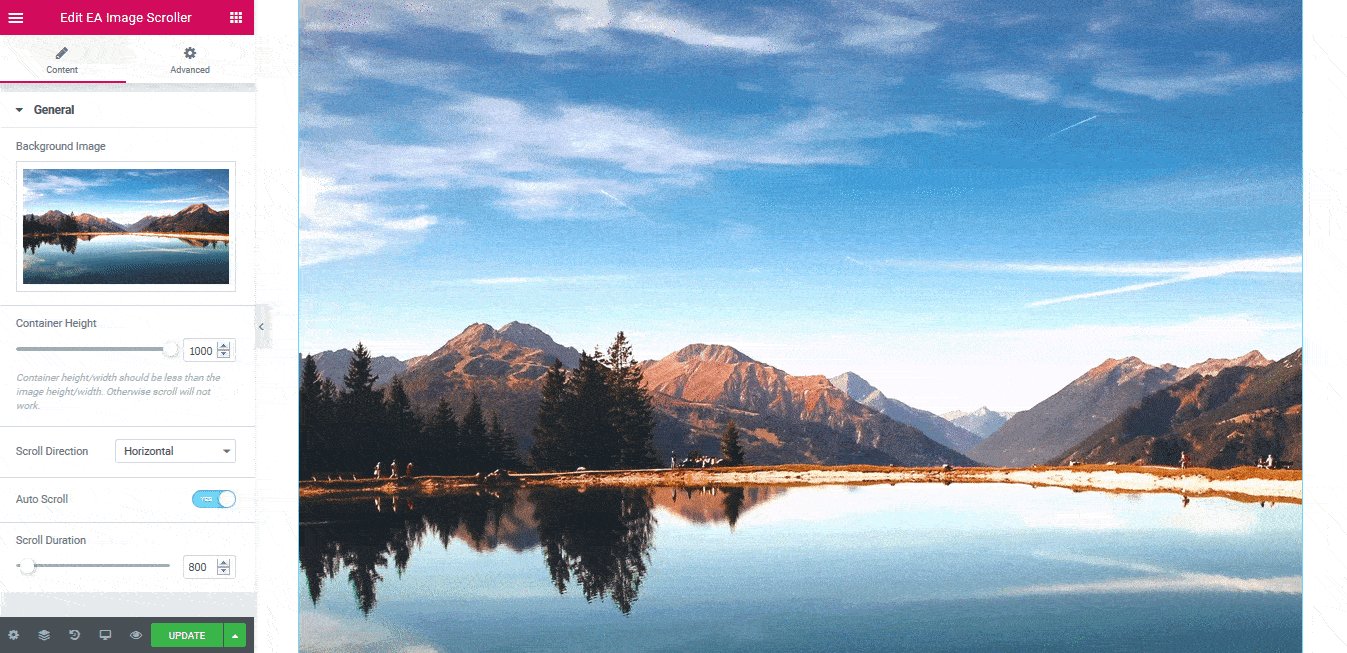
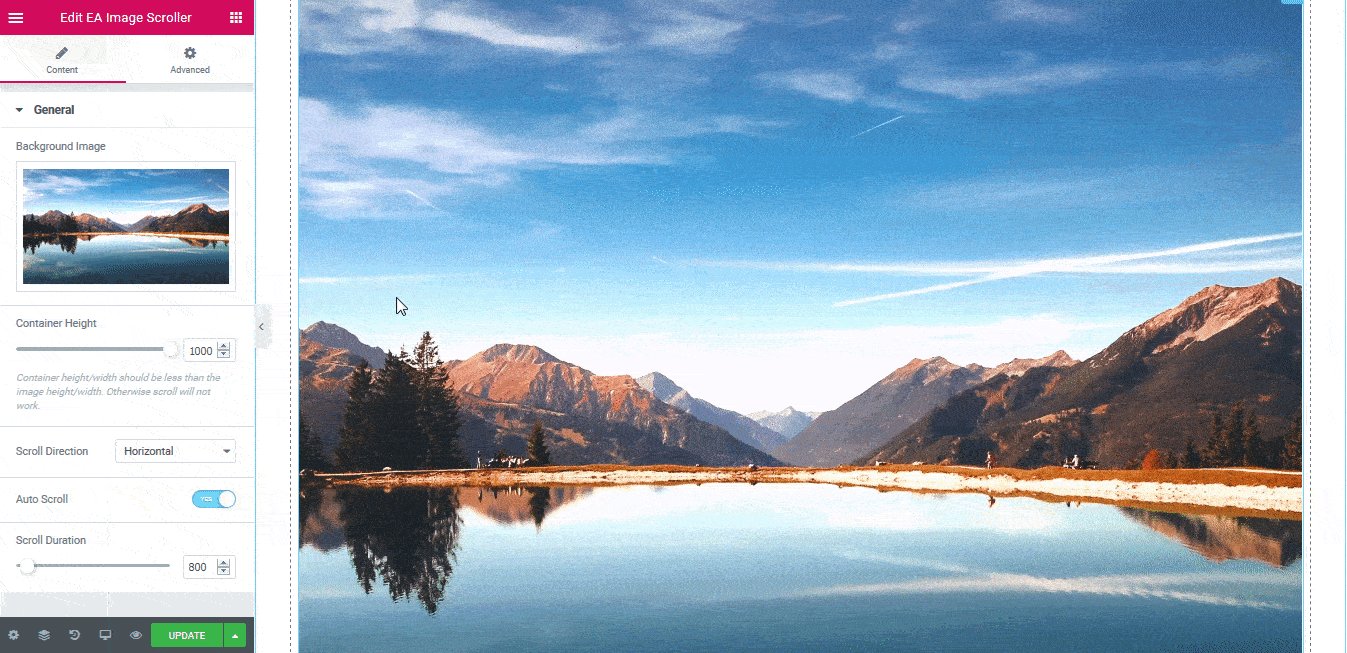
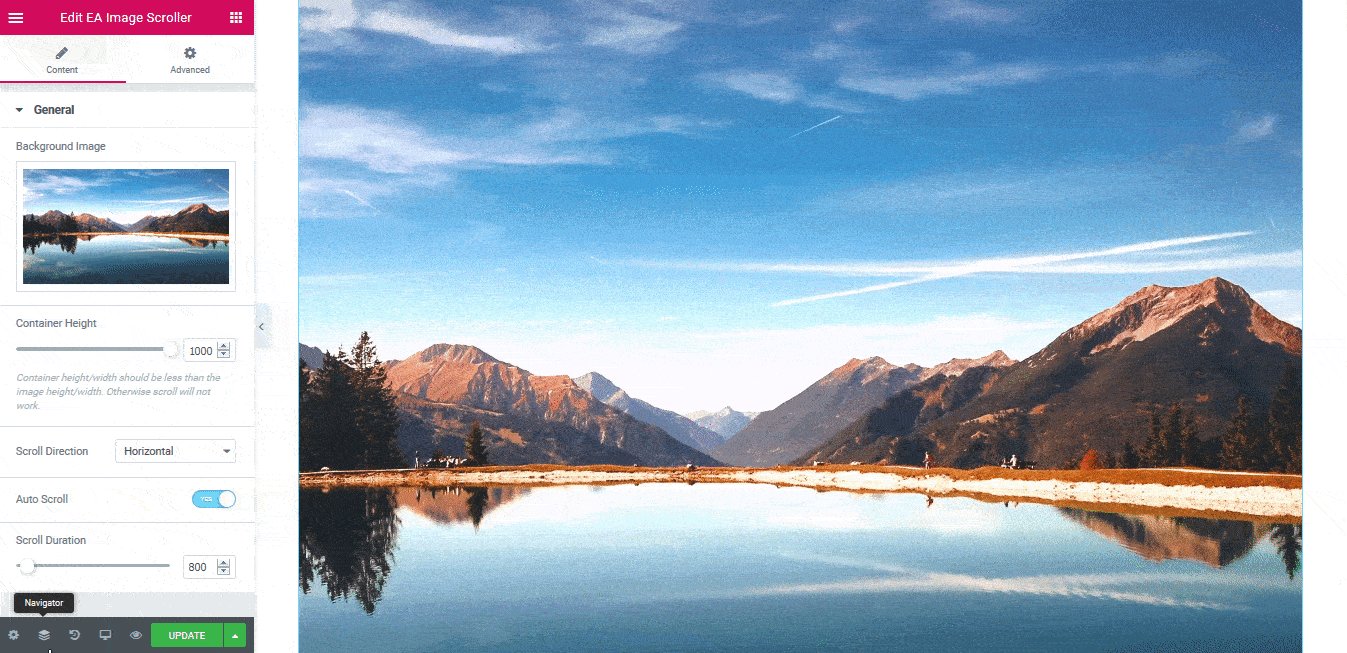
Update the overflow behavior, choose from:.Open the Prototype panel in the right sidebar.Select the Instance in the canvas, click Go to main Component in the right sidebar, then adjust the bounds of the original Component. These instructions also apply to components. Use this behavior to mimic scrolling down a long website, or page of content within an app. Vertical scrolling allows users to swipe or scroll up and down within a frame. If you change the bounds of the frame so that all the content fits inside it, regular scrolling will apply.įigma supports 3 different overflow behaviors: Vertical, Horizontal, and Vertical and Horizontal. To apply overflow behavior, the frame must have content that extends beyond its bounds. This applies to frames that are directly on the canvas (top-level frames), as well as frames nested within other frames or layers. You can only apply overflow behavior to frames. Pan or scroll around in any direction, like in an interactive map.Navigate between images, articles or posts in libraries and galleries.Scroll left-to-right to view different elements in a slider.Scroll up or down on a long page of content.Overflow behavior controls how users can interact with content that extends beyond a device's dimensions. Anyone with can edit access to a file can create and edit prototypes.


 0 kommentar(er)
0 kommentar(er)
